P-0022 content で日本語を使う
- 2000/9/9
CSS 2 では「 content 」プロパティを使うことで、要素の前後に自動で文字を表示することができます。
<blockquote cite="http://piro.sakura.ne.jp/">
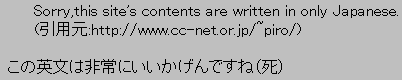
<p>Sorry,this site's contents are written in
only Japanese.</p>
</blockquote>
<p>この英文は非常にいいかげんですね(死)</p>
blockquote[cite]:after
{ content: "( 引用元 :" attr(cite) ")"; } ところが一部のブラウザ(というか Mozilla )では、 content の内容に日本語(2バイト文字)を使うと文字化けしてしまうことがあります。
これは、ブラウザが CSS 中の文字を ISO-8859-1 などの欧文用コードで書かれたものと解釈してしまうためです。文字化けを防ぐには、 CSS ファイルの先頭で @charset を使い正しい文字コードを指定するのが確実です。
@charset "Shift_JIS";
/* @charset は必ずファイルの先頭に書く */EUC-JP で符号化されたテキストの場合は「 EUC 」、 JIS コードの場合は「 JIS 」と書きます。詳しいことは仕様書(日本語訳)に書かれていますので、参考にしてください。